
「コードをブログに載せたいけどどうやって載せればいいのかな」
「よく技術系のブログで出てくるやつのようにかっこよくコードを載せたい」
どうもこんにちは!尾崎(@s4224945)です。
こんな風なお悩みないですか?
私もこんな感じでコードを載せたいと思っていましたが、どうやって載せるか今回までわからなかったでんです。
こんな風な思いを解決できるのが今回ご紹介する記事です。
スポンサーリンク
本記事の内容
コードをかっこよく載せる方法
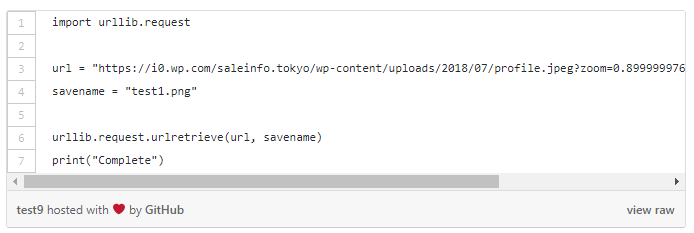
よく技術系のブログでこういうのを見ることができます。

前回Pythonコードの記事で書いていたんですが、上記のようなコードを載せたくてもどうやっているのかなと思っていました。
GitHubってところでこのようなものを作れるようなので登録してみました。
GitHubGistでコードのソースは載せられるので登録手順を紹介
というところでコードソースをかっちょよく作ることができます。
なので、登録手順を紹介していきます。


まずはこちらのトップページにたどり着くので右上の方にある緑色のサインアップをしましょう。

ここからサインアップできます。
Create an accountを押しましょう。

Join GitHubのStep1の画面になったら、Usernameを決めて、Email addressとPasswordを入力してCreate an accountを押しましょう。

Step2のChoose your planの画面ではとりあえずUnlimited public repositories for freeを選びましょう。
そして下にある「Continue」を押して進みましょう。
GitHubGistの使い方
続いては使い方を紹介していきます。
とても簡単なので、ブログに載せたいときも簡単です。

まずはこのトップ画面ではNew gistを押してみましょう。

するとこの画面になるので、それぞれ入力していきましょう。
- 1の部分にはコードのファイル名などを入れます
- 2の部分にはソースコードを書いていきます。
- そして終わったら3番目のCreate serect gistを押して終わります。

最後にこの画面になったら、今ハイライトになっている部分のEmbedを押してコピーしておきます。
以上で、ブログにソースコードをかっこよくはれるようになります!
まとめ
以上、GitHubGistの使い方でした。
このブログに載せる方法はとても簡単だし無料でできるので、気軽に使うことができます。
ソースコードもっといろいろと書いていきたいので、頑張って勉強してブログに載せていきたいと思います。
スポンサーリンク